

NO IDEA WHAT YOU ARE TALKING ABOUT - SORRY. AGAIN, WHAT I AM TRYING TO ACHIEVE IS TO DISPLAY IMAGES OF DIFFERENT SHAPES AND SIZES WITHIN THE SAME WINDOW USING PERCENTAGES - WHERE THE HEIGHT ADJUSTS TO THE SIZE OF THE WINDOW (AVAILABLE SPACE).ĬOULD YOU ANSWER THIS MAYBE? - HAVE YOU BEEN ABLE TO ACHIEVE THIS IN PRACTICE? THE ".CAROUSEL IMG" SELECTOR IS NOT WORKING FOR ME.Īlso is your layout using container-fluid (full screen) or just container (which is demi & centered)?

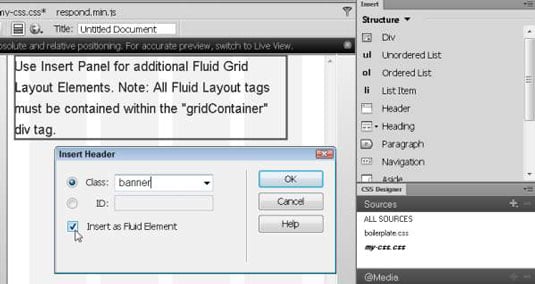
What I'm trying now is a fluid background image, but it isn't adjusting in size correctly. I have been fighting with the menu, trying responsive image maps and image links with no success. What size images are you working with? That might help us better understand what you're struggling with.īASICALLY 1500PX X 1000PX FOR A HORIZONTAL. I am working in Dreamweaver CS6 to create a small website. max-width: 100 and are height: auto applied to the image so that it scales with the parent. I don't recommend changing the Carousel's default settings for sm, md, lg screens or you'll wreak certain havoc. Images in Bootstrap are made responsive with. Your blue arrow is pointing to the display size. Panels are way too painful for me to work with.

I always work directly with custom CSS or LESS/SASS files. slide.Īs for CSS Designer Panels, I never use them. I HAVE BEEN USING DREAMWEAVER FOR 2 WEEKS.Ĭarousel is the bootstrap class I'm talking about.
#Fluid image in dreamweaver code#
I JUST USE THE "ONE CLICK" CODE FROM BOOTSTRAP. I WANTED YOU AND ME TO CONCENTRATE ON STYLING THE IMAGES. I can't see your code but it looks to me like you're ripping out the slide indicators and pagination arrows.


 0 kommentar(er)
0 kommentar(er)
